
Thật ra, việc sở hữu website cá nhân mình đã dự định từ lâu nhưng cứ chần chừ mãi nên thôi. Dịch dã, work from home, công việc không chiếm nhiều thời gian nên mình vừa nghĩ trong đầu à, hay bắt tay làm đi, biết đâu dùng nó để apply một công việc, phỏng vấn online thử xem thế nào. Ma xui quỷ khiến thế nào, mình pay luôn 1 triệu chỉ trong tích tắc chưa đầy 5 phút, cụ thể:
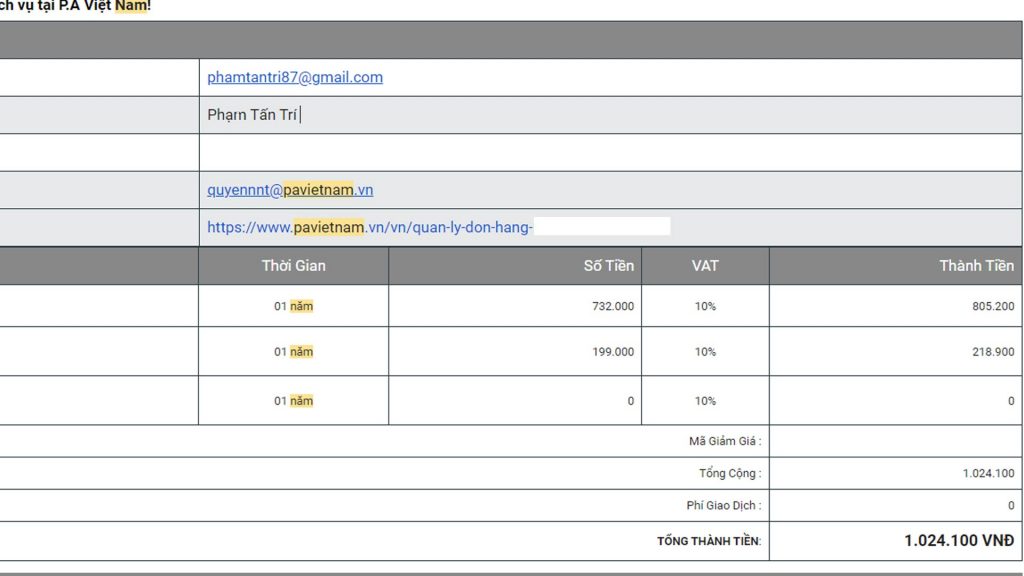
- Domain phamtantri.com: 199.000đ
- Hosting mình dùng gói wordpress phổ thông #1 của pavietnam 61.000đ/tháng: 732.000đ (gói này chỉ chứa 1 domain, mình dự định sau khi build website sẽ làm một website khác nữa nên lúc đó sẽ nâng cấp lên gói #2 81.000d/tháng)
- VAT: 10%
- Tổng thiệt hại: 1.024.000đ

Sau khi pay xong, sẽ tiến hành một số thủ tục chữ ký onlien và đăng ký tên miền với bộ, linh tinh đâu đó mất khoảng 15 phút. Rồi giờ có hosting + domain, bắt tay vào triển khai thôi.
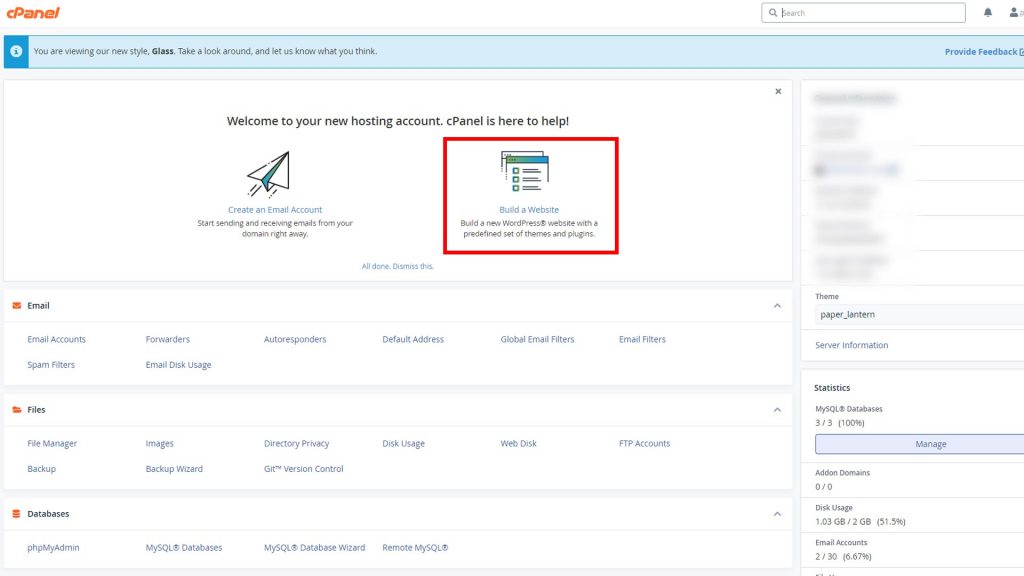
Bước 1: Cài đặt wordpress trên Cpanel
Khi đăng ký, nhà cung cấp sẽ cấp cho bạn tài khoản Cpanel để quản lý hosting và domain của mình. Do mình chọn gói WordPress sẵn nên việc cài đặt không khó khăn lắm. Vào install wordpress trên hosting và set up tài khoản admin để truy cập vào website của mình. Lưu ý ở đây nhớ cài phiên bản PHP và WordPress mới nhất. Bước này nói chung cũng khá là lằn nhằn cho bạn nào chưa có kinh nghiệp làm việc với Cpanel.

Bước 2: Đăng nhập vào admin WordPress và cài đặt theme + plugin
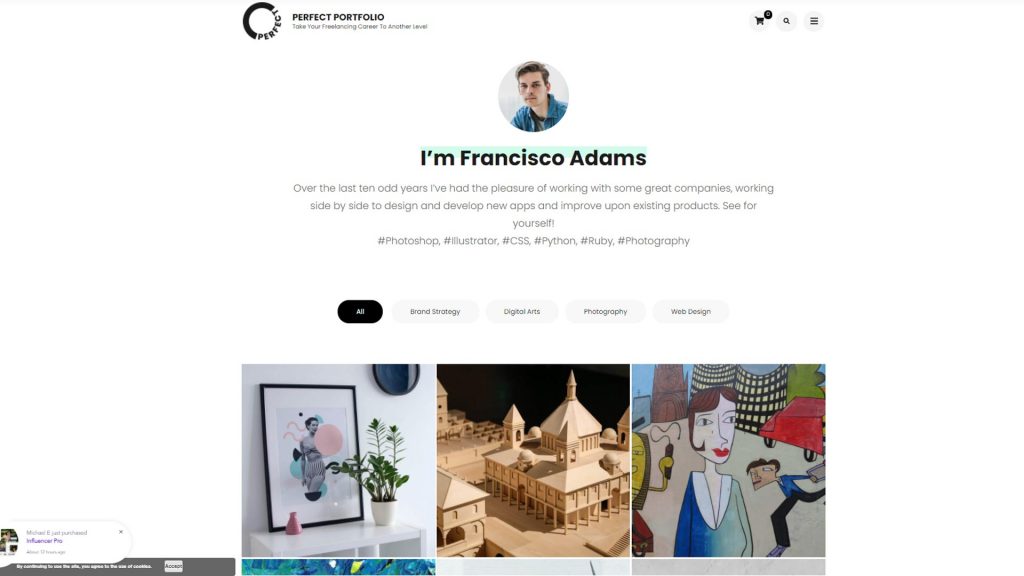
Bạn sẽ cần phải chọn theme ở bước này phù hợp với nhu cầu của bạn. Vì mình định thiên về personal branding + blog + hình ảnh đơn giản nên chọn theme Perfect Porfolio có sẵn miễn phí trong WordPress luôn. Link: https://rarathemes.com/previews/?theme=perfect-portfolio/

Ngoài ra, nếu bạn có nhu cầu nâng cao hơn hoặc cần giao diện phức tạp hơn thì có thể mua theme từ các kênh sau: envato, themeforest,… Hoặc nếu tiết kiệm hơn thì vào các group về WordPress hỏi mua theme lậu (dĩ nhiên thì mình không khuyến khích vì nó đòi hỏi bạn cần biết nhiều thứ để phân biệt chỗ nào ổn, an toàn).
Rồi mình cài đặt theme vào. Tuy nhiên, mình muốn chọn màu sắc branding khác màu default của theme nên mình vào phần tùy biến để chỉnh lại font chữ, màu sắc; những chỗ nào chỉnh không được thì mình vào phần style.css trong phần code website để chỉnh trực tiếp. Mình chọn 2 font chính cho website của mình là: Poppins cho title và Nunito Sans cho phần text; màu mình chọn 2 màu chính là vàng #FAAF43 và tím đen #272338.
Để linh hoạt hơn build website, mình cài plugin Elementor (ngoài ra có những plugin khác build website như Gutenberg, Visual Composer, Divi,…) nhưng mình dùng Elementor cho dễ, nhanh và trực quan. Nhưng Elementor chỉ free được bản normal, bản pro thì phải mua. Thế là mình lên nhóm WordPress Việt Nam tìm người mua, giá là 60.000 (mọe hơi tiếc vì tìm không ra bản lậu để tải T.T).
Ngoài ra, để màu mè phần giao diện trang truy cập admin, mình cài thêm plugin Login Press, để làm form thì Contact Form 7. Mình không có cần SEO nên không cài Yoast SEO, không đăng sản phẩm gì nên không cài WooCommerce. Thế là cơ bản chúng ta đã có được gần như đầy đủ công cụ để bắt đầu xây dựng website rồi đó.

Bước 3: Hình dung và viết ra sơ đồ trang web
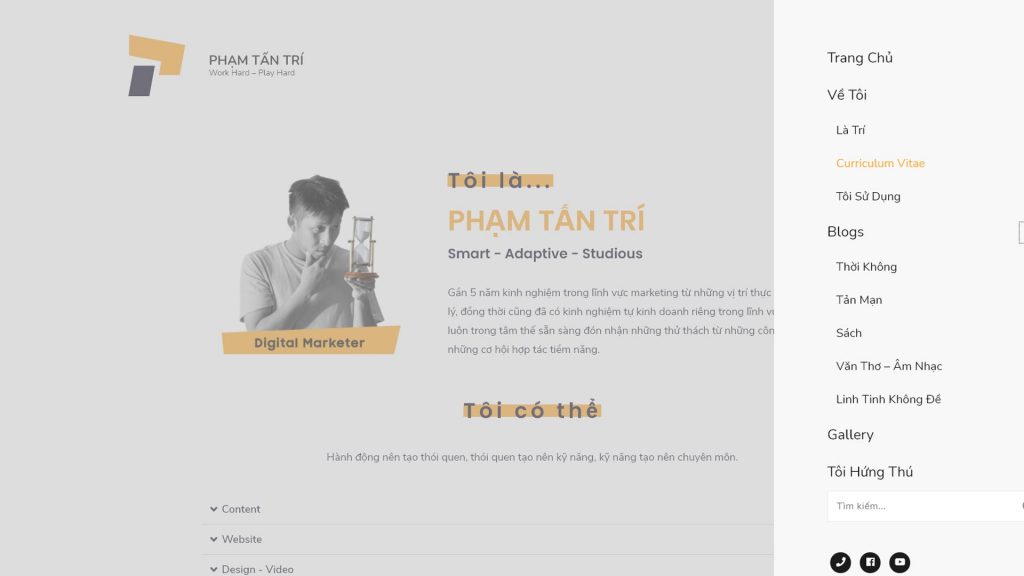
Về cơ bản, bạn có thể hiểu đây là menu của website, sẽ gồm những trang chính nào, trang chính đó có trang con không (main menu > sub menu). Ở chỗ này thì tùy nhu cầu của mỗi người sẽ có những trang khác nhau nhưng sẽ có những trang gần như bắt buộc phải có. Ví dụ như mình thiên về personal branding thì bắt buộc phải có: trang chủ, about me, blog, portfolio, contact. Ngoài ra, để apply thì mình làm thêm một trang CV.

Bước này tuy dễ mà khó nha, vì bạn phải lường trước và hình dung tất cả những gì bạn upload lên website này để có cái nhìn toàn cục rồi từ đó mới build để sau này khỏi phải mắc công chỉnh sửa nhiều. Nếu không làm tốt khâu này, về sau mà chỉnh đi chỉnh lại cũng cực á, nhất là mấy bạn làm SEO nữa thì nó liên quan đến sitemap.
Bước 4: Build từng trang (page)
Sau khi có xong menu cho mình rồi thì mình bắt đầu tiến hành build từng trang. Ở bước này thì thường mình sẽ làm như sau:
- Đầu tiên bạn lên toàn bộ nội dung chữ dự định sẽ có trong từng trang
- Sau đó sẽ phân những nội dung đó theo từng section (section là từng mục lớn nội dung)
- Rồi tùy theo nội dung section đó mà bạn sẽ bố trí layout thế nào cho phù hợp
- Sau khi quyết định layout như thế nào rồi thì sẽ thiết kế hình ảnh phù hợp với layout đó

Lưu ý quan trọng thêm nữa là bạn cần phải quy định rõ ràng từng hạng mục đồng cấp với nhau thì phải đồng bộ với nhau, ví dụ: title dùng font Poppins, có gạch vàng, size 24, độ đậm 600, khoảng cách chữ là 1,…; text font Nunito, size 18, độ đậm 300, khoảng cách default,… Có như vậy thì website của bạn đôi khi không đẹp nhưng nhìn nó đồng bộ sẽ trông chuyên nghiệp hơn.
Bước 5: Nhập liệu cho website mình thêm đa dạng hơn
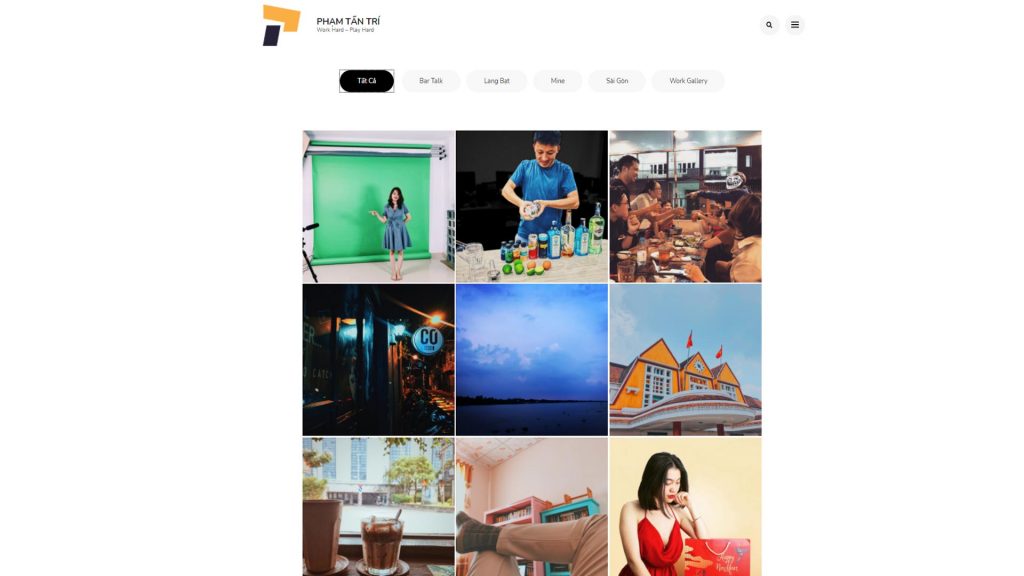
Sau khi build xong toàn bộ phần cứng cho website rồi thì bây giờ sẽ bắt đầu tiến hành thêm nội dung vào cho nó thêm đa dạng hình, phong phú quý, sinh động đậy (học cách nói ghép di biến động). Mình có 2 mục chính cần nhập là blog (phần viết chữ) và gallery (phần hình ảnh).

Vậy đó, đây là cách mình build website của mình, không đẹp nhưng nhìn cũng thoáng, sạch sẽ heng, mình chủ yếu đẹp và nhanh nên chưa tối ưu lại phần tốc độ này nọ, nhưng cơ bản là vầy cũng đủ sài gòi heng :D. Cảm ơn bạn đã đọc tới đây. Nếu có thăc mắc gì hoặc cần tư vấn build website thì liên hệ mình theo contact trong phần CV nhé. Seeyah!
